Mastering LayOut: A Deep Dive into Performance & Productivity in LayOut for SketchUp

SketchUp LayOut stands as a pivotal tool in the realm of architecture and design, seamlessly connecting the realms of 3D modeling and professional documentation. However, amidst its versatility and power, LayOut users frequently encounter hurdles related to performance and productivity, particularly when grappling with complex or large-scale projects. In this comprehensive exploration, we embark on a journey to unravel the intricacies of LayOut, offering a wealth of strategies to overcome common challenges and elevate your workflow to new heights.
1. Understanding LayOut’s Architecture and Functionality
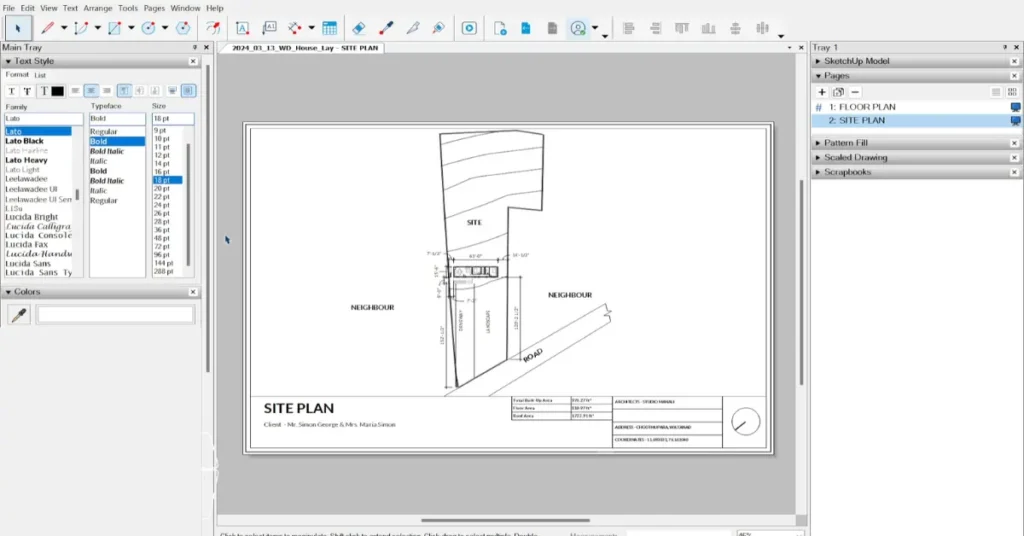
Before delving into optimization techniques, it’s imperative to grasp the foundational architecture and functionality of SketchUp LayOut. LayOut serves as a companion application to SketchUp, specializing in the creation of presentation-ready documents and architectural drawings. At its core, LayOut operates through the utilization of viewports, which serve as dynamic windows into SketchUp models. These viewports allow users to embed 3D models, annotate drawings, and generate detailed documentation seamlessly.
However, the seamless integration between SketchUp and LayOut brings with it a set of performance considerations. The performance of LayOut is intricately tied to the complexity of the linked SketchUp model, as well as the efficiency of document organization and viewport management. To unlock LayOut’s full potential, it’s essential to adopt a strategic approach to optimization.
2. Optimize Your SketchUp Models for LayOut Integration
A cornerstone of LayOut optimization lies in the optimization of the linked SketchUp models. By streamlining the complexity of your SketchUp models, you can significantly enhance LayOut’s responsiveness and performance. Here are some key strategies:
- Reduce Model Complexity: Simplify your SketchUp models by minimizing the use of high-polygon components and textures. Embrace the use of proxies for intricate elements during the modeling phase to alleviate performance overhead.
- Organize with Layers (Tags): Leverage SketchUp’s layer management system to effectively control visibility and streamline the integration of models into LayOut. Strategic layer organization not only enhances document clarity but also improves LayOut performance.
- Purge Unused Elements: Regularly purge redundant components, layers, and materials from your SketchUp models to keep file sizes in check. By eliminating unnecessary elements, you can optimize model performance and LayOut integration.
3. Harnessing the Power of Viewports in LayOut
Viewports serve as the backbone of LayOut, offering dynamic references to SketchUp models within your documents. Effective management of viewports is crucial for optimizing LayOut performance. Consider the following strategies:
- Limit Viewport Quantity: Each additional viewport adds to the processing load within LayOut. Strive to use the minimum number of viewports necessary to convey your design intent effectively.
- Optimize Rendering Settings: Choose the appropriate rendering mode (vector or raster) based on the complexity of your SketchUp models and the desired document output. While vector rendering offers crisp lines, raster rendering may be more efficient for complex scenes.
- Organize Viewport Layers: Maintain clarity and organization within LayOut by organizing viewports into logical layers. This approach facilitates easier management and manipulation of viewports, enhancing overall document efficiency.
4. Streamlining LayOut Document Organization
Efficient document organization is paramount for maintaining LayOut performance and productivity. Adopt the following strategies to streamline your LayOut files:
- Strategic Layer Usage: Apply a structured layering system within LayOut to organize different elements of your documents, such as annotations, dimensions, and images. Consistent layer usage fosters document clarity and simplifies editing and navigation.
- Optimize Image Embedding: Exercise caution when embedding images within LayOut documents, as high-resolution images can significantly impact file size and performance. Consider linking to external image files or optimizing image resolution to mitigate performance issues.
- Utilize Scrapbooks and Templates: Leverage LayOut’s scrapbook feature to create reusable libraries of drawing elements, symbols, and annotations. Additionally, invest time in creating custom templates tailored to your specific project requirements, including standardized title blocks, notation styles, and document settings. These resources expedite document creation and promote consistency across projects.
5. Automating Workflow with LayOut Features
LayOut offers a plethora of features designed to streamline workflow and enhance productivity. Embrace the following automation tools to optimize your LayOut workflow:
- Auto-Text: Harness LayOut’s Auto-Text feature to automate the insertion of dynamic text elements, such as project titles, dates, and page numbers. By leveraging Auto-Text, you can reduce manual editing tasks and ensure consistency across documents.
- Dynamic Components: Explore the use of dynamic components within SketchUp models to create interactive and customizable elements that can be seamlessly integrated into LayOut documents. Dynamic components offer versatility and efficiency, allowing for real-time adjustments and modifications.
- Smart Labeling and Dimensioning: Take advantage of LayOut’s smart labeling and dimensioning tools to streamline annotation workflows. These tools automate the placement and formatting of labels and dimensions, saving time and reducing errors during document creation.
6. Staying Updated and Exploring New Features
The landscape of SketchUp and LayOut is constantly evolving, with regular updates introducing new features and performance enhancements. Stay abreast of the latest developments and explore new features to optimize your LayOut workflow:
- Regular Updates: Keep your SketchUp and LayOut software up to date to ensure access to the latest performance improvements and feature enhancements. Regular updates address bug fixes, optimize performance, and introduce new tools to streamline workflow.
- Community Engagement: Engage with the SketchUp community to exchange tips, tricks, and best practices for optimizing LayOut performance. Online forums, user groups, and tutorials offer valuable insights and guidance for maximizing productivity within LayOut.
Conclusion
In conclusion, mastering LayOut for SketchUp requires a multifaceted approach encompassing optimization, organization, automation, and continuous learning. By implementing the strategies outlined in this guide, you can overcome performance hurdles and unlock the full potential of LayOut for seamless architectural documentation. From optimizing SketchUp models to streamlining LayOut files and embracing automation features, each step contributes to a more efficient and productive workflow. As you navigate the complexities of architectural documentation, remember that innovation and adaptation are key to achieving mastery in LayOut for SketchUp.